Api Key Undefined React
Access the API key via the processenv object. Add some CSS styling to our React app.

Squircley Svg Squircle Maker Undefined Https Squircley App Ref Sidebar Development Allianz Logo Gaming Logos
The example API returns a JSON object like this.

Api key undefined react. Despite instructing you to put your API-key in the front-end code for this example that is a bad idea because it can be found if someone was looking for it. To make sure it works go to your Appjs file and add a consolelog at the top below the require statements. You also need an API key to call these APIs.
You can access the Didomi console here. Or is it up to the individual developer. I deployed my app to.
Typeof nextPropsblogcontent undefined. It uses React Hooks for dispatching new actions to Redux and for. In your main app folder create a file called env.
This is an environment variable file that will contain all your API endpoints and keys. You can implement any API you would like to use. Most API keys need to be kept secret and your RapidAPI key is no exception.
Undefined undefined undefined false undefined. Import React Component from react. It will automatically be linked to your app through your API Key and optionally your notice id.
There is no way in React to set props even though it was possible in the past. It can be found on the API dashboard I blacked mine out in the picture of the dashboard above. What else could be the problem.
There is no way to pass props up to a parent component. After all props are only used to pass data from one component to another component React. Your backend API then formats the request as per the third-party API adds the key and makes the call to the third-party API.
After login you will get a generated API key from the dashboard. React also provides a component for rendering multiple elements without a wrapper. In client side there is no such concept as environment variables.
This is the older React Redux API that uses Higher-Order Components pattern. For a more in-depth look at calling APIs from React check out How To Use an API with ReactJS. To check that you can access your API key go to your Appjs file and add a consolelog at the top below the require statements.
If we were to hardcode the API key into this file it would be retrievable on the front-end or it could accidentally be committed to a repository. I am building a small application in react using firebase. Thisstate movies.
I am using dotenv npm package to hide sensitive data in my app. As you may have noticed props are only passed from top to bottom in Reacts component tree. You need not use type to check for undefined just the strict operator which compares the value by their type as well as value.
I tried to put my firebase api key API_KEYsomekey in env file which is in the root folder but when I use the processenvAPI_KEY I get an error in browser console shown in the picture below. I know enough React to do API calls and handle the responses but I dont know anything about hiding API keys. Our app works but it isnt super pretty.
After saving the file and reloading the page if the console log does not show your API key try restarting the react server. The app works fine locally. In addition its important to know that Reacts props are read only.
However I have copied my api-key correctly in env. In your project src create a file envdevelopment or envproduction and add the your value with a key with the prefix. This is the newer and easier API for using React Redux.
The component below demonstrates how to make an AJAX call in componentDidMount to populate local component state. Export default class MovieList extends Component constructorprops superprops. Is there a canonic way of using API keys in a react app.
Create an API key if it doesnt already exist. Here I work with my previous one so I log in. So replace the contents of srcAppcss with the following code.
We will revisit this issue later in this article. The only answers I find are save in a env which everyone else seems to think is a bad idea or dont store it on the frontend which I understand but I want to learn to store it on the backend. Config variable for API key returns undefined in Heroku.
Else return thisstatemovieResmapmovie index return keyindexmovietitle. To get your API key click on your username in the top right corner and then on my API keys. Suspense lets components wait for something before rendering.
With the advent of Reacts Hooks API theres less reason to use the connect function API. Therefore whether you build a React app this way or whether you use Create-React-App if the React code is in the front-end it should not have an API-key. React provides several APIs for manipulating elements.
The config variables for backend and frontendReact are defined locally inside env file. After saving the file and refreshing the browser if the console log does not show your API key try restarting the react server. Install using yarn add didomireact-native or npm i didomireact-native.
Remove the console log line before committing your code. The canonical way to use a third party API key is for your client side app to send a request to your backend API. Assuming you are using create react app Make sure you add the prefix REACT_APP like REACT_APP_API_URL.
ThispropsmovieRes render if result is undefined ifthisstatemovieRes undefined return Loading. There are two ways to use Redux API with React. The connect function API.
With just a tiny bit of CSS we can make it look respectable and professional. In order to check for undefined you can also use the typeof operator like.

The Comparison Of Typescript Vs Javascript Their Functionality And Use Cases Learn Web Development Web Development Programming Computer Science Programming
Undefined Is Not A Function Near Taskprovider Data Then Stack Startheadlesstask Issue 3554 Invertase React Native Firebase Github
Mapcontainer Map Prop Undefined Issue 190 Fullstackreact Google Maps React Github
Uncaught In Promise Typeerror Cannot Read Property Autocomplete Of Undefined Issue 229 Xkjyeah Vue Google Maps Github

What Are Closures In Javascript Javascript Coding Camp Web Design

Simple Image Gallery Created To Upload An Image And Generate A Thumbnail Simple Image Image Gallery

Performance Engineering With React Part 1 Engineering Dna Design Tool Design

Undefined This Or That Questions Lower Case Letters Coding

Urql React Typeerror Cannot Read Property React Of Undefined Stack Overflow

Calling Class Components From Renderscene Not Working Issue 852 Satya164 React Native Tab View Github

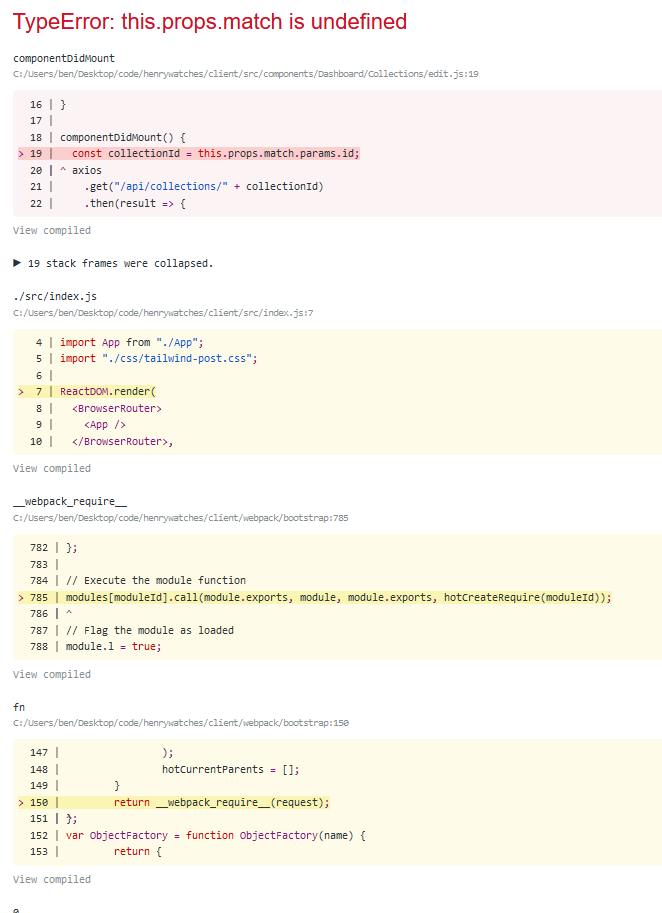
Typeerror This Props Match Is Undefined In Component Stack Overflow

Side Effects Of Onload Implementation Issue 22 Unlayer React Email Editor Github

Typeerror Cannot Read Property Map Of Undefined Projects Codecademy Forums

Uncaught In Promise Typeerror Cannot Read Property Autocomplete Of Undefined Issue 229 Xkjyeah Vue Google Maps Github

An Iterable In Javascript Allow You To Loop Over Any Collection An Iterable Is A Data Structure That Makes Learn Web Development Javascript Learn Programming

Javascript Closures Javascript Closure Scopes

How To Set Up A Safe And Secure Web Server Web Server Cloud Infrastructure Project Management Tools


Post a Comment for "Api Key Undefined React"